2.9 KiB
2.9 KiB
FakeDeck - Poor Man Macro Pad
Creates simple webserver with buttons whitch can be opened on any device an can be used as macro pad/keyboard
How to use it ?
Just add desired macros to configuration.yaml and start the application, tahn zou can load dashboard on any web capable device inside of your network.
Example Macros:
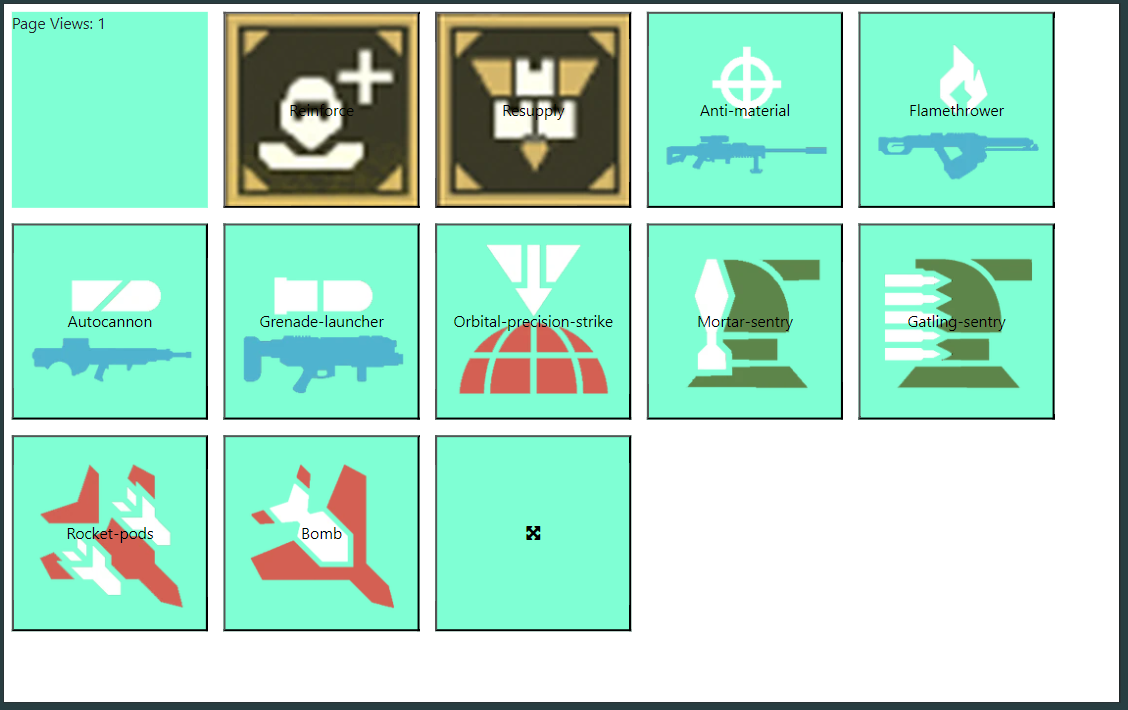
Helldivers 2 Macros
- button: reinforce
function: HelldiversTwoMacro
parameters:
- name: Key
value: reinforce
- button: strafing-run
function: HelldiversTwoMacro
parameters:
- name: Key
value: strafing-run
- button: airstrike
function: HelldiversTwoMacro
parameters:
- name: Key
value: airstrike
- button: cluster-bomb
function: HelldiversTwoMacro
parameters:
- name: Key
value: cluster-bomb
- button: napalm-airstrike
function: HelldiversTwoMacro
parameters:
- name: Key
value: napalm-airstrike
- button: smoke-strike
function: HelldiversTwoMacro
parameters:
- name: Key
value: smoke-strike
- button: rocket-pods
function: HelldiversTwoMacro
parameters:
- name: Key
value: rocket-pods
- button: bomb
function: HelldiversTwoMacro
parameters:
- name: Key
value: bomb
Media Control Macros
- button: mute
function: MediaMacro
parameters:
- name: Key
value: mute
- button: previous
function: MediaMacro
parameters:
- name: Key
value: previous
- button: play
function: MediaMacro
parameters:
- name: Key
value: play/pause
- button: next
function: MediaMacro
parameters:
- name: Key
value: next
FakeDeck UI Control Macros
- button: full-screen
function: FakeDeckMacro
parameters:
- name: Key
value: full-screen
- button: set-page
function: FakeDeckMacro
parameters:
- name: Key
value: set-page
- name: PageId
value: {{page-id}}
- button: spacer
function: FakeDeckMacro
parameters:
- name: Key
value: spacer
Comon Macro Parameters
...
parameters:
- name: Color
value: White #CSS friendly color
- name: Image
value: White #URL To Image (Local Path is not supported now)
...